Auditorium Backstory
| It seems like just about everyone asks, “How did you come up with the idea for [Auditorium](http://playAuditorium.com “Auditorium | Game”)?” Well, the truth is, like any good idea, it started small and evolved into what you see today. |
Now the question is, how small did this idea start? Surprisingly, Auditorium was meant to only be a mere widget at the top of Cipher Prime to engage visitors for a few minutes as they visited our site. In fact, the game was not even supposed to be a puzzle game. The first ideas that were thrown around were ideas of shooters and reaction games. We weren’t sure what sort of direction to take or where to start. So, Dain set off on a small personal journey of recreating an explosion effect he had made in 3D early this year. Meanwhile, I starting working on the game design and ideas.
Dain’s Fun Sound Explosion
I was really pulling a blank for quite a few days, but that explosion experiment proved very useful. Sadly, Dain had little luck in recreating that explosion effect. But the project had struck a chord in both of us, fueling the original concept for Auditorium. We were going to make a game with light and sound, where audio would be interpreted as light. A spec sheet was made, designs were drafted, and we set out on creating an alpha version to see if our idea was any good.
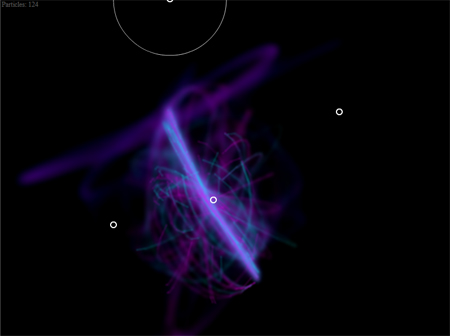
Coding this little guy was not exactly the easiest task; Flash really wasn’t meant to do this kind of particle math or rendering. So as you could imagine, we made all kinds of little tests to see what we could produce. Lucky for you, we decided it would be fun to show you a few of them.
Basic Particle Test
Around one month after our eye-opening idea, we decided we were finally ready to show the game to a test group. I rounded up some friends and we presented to them a 3 level alpha, no level transitions, no end level state, and no directions. The response was pretty good, but really not the response we were looking for. Everyone saw the potential for the idea, but the execution just wasn’t there yet. But after many hours of testing, how could we not go completely overboard with our game? How exactly, could we not make Auditorium everything we wanted it to be?
So, we went back to the drawing board and completely re-designed the game a few times until we were satisfied. New ideas came about and new ways of interacting with the flow were born. It was time to take our idea to a new level. In order to do this we were really going to need a good development framework. We had looked around for awhile, but there just wasn’t anything that fit the bill. So naturally, we created our own MVC-based framework called Tricycle. This big fella allowed us to create Auditorium from scratch 4 times over our 3 month development cycle.
theGXL is a great organization and we can’t thank them enough!
On the 24th of October, Dain and I were still hacking away at code, trying our very best to get Auditorium ready for a public beta at theGXL 400 Man LAN event. However, we had both fallen sick the week before and have been running on practically no sleep for days. Somehow, we were able to get the game engine done by 12AM. However, we still had no levels and very little audio. Dain started on the tracks and I went ahead hacking away at levels. At around 3AM in the morning we were finally ready. Luckily, many gamers were still awake on the gaming floor.
Our idea was to throw some foam grenades out into the crowd. Two of these grenades had little hearts on the bottom. The two players who found these hearts would get ten minutes with Auditorium going head-to-head for a beautiful video card. As you would expect, gamers left the floor as soon as they realized they could not win anything. However, after the game started a curious thing started to happen — half of the night-walking gaming audience came back up to the booth and proceeded to watch in awe as the two competitors battled it out in our arena. We announced the ten-minute end of competition, but the two men didn’t even hesitate. One could tell, these men were not getting up until they had finished. This was the fuel we desperately needed, the clue that we might be doing something right. Only a week later we released the demo that is online today.
If anyone has any questions or comments please let us know, we’ll try our best to answer them.